MacにNuxtをインストールから初期化の画面までやってみたいと思います。
Mac に Node.js の環境が整いましたので、今回は Nuxt をインストールしていきたいと思います。また VSCode の環境設定も整えて、Nuxt の初期画面を表示することころまでやりたいと思います。
Nuxt のセットアップ
Node.js がインストールされている環境であれば、簡単にNuxt をセットアップすることができます。今回は、PJ 名を blog_v1 として進めます。セットアップは、npm でもできますが 今回は、yarn を使用します。
任意のディレクトリに移動して **yarn create nuxt-app PJ ** コマンドを実行すると、最初に PJ の確認から始まり、その後は、各問に答えればいいだけです。 今回は、Programming language は、TypeScript を選んでみました。また UI framework や Testing framework は利用しませんでした。
今回は、以下のような選択をしました。このメニューから Content を選べるようになっていました。
- Project Name: blog_v1
- Programming language: TypeScript TypeScript も標準で選択できるようになってました。
- Package manager: Yarn Yarn にしてみました。
- UI framework: None 多くの UI framework を選択できますが今回はあえて利用しないでいってみます。
- Nuxt.js modules: Content これがモジュールとして選べるようになりました。axios も選択できますが今回はなしとしました。
- Linting tools: ESLint, Prettier これ定番ですね。
- Testing framework: None そんな複雑な物は作らないので。
- Rendering mode: Universal (SSR / SSG) 当然 SSR でいきます。
- Deployment target: Server (Node.js hosting) Node Server で Web Server を動かします。
- Development tools: jsconfig.json VS Code を利用したいので選択します。
Tip 例えば Programming language のようにどちらか選択する場合は >と表示されるのでキーボードの矢印キーで対象のものを選択して Enter キーを押します。またLinting tools のように複数選択したい物は、 ○ と表示されているのでキーボードの矢印キーで対象のものを選択してスペースキーを押して ● にしてから Enter キーを押します。
$ cd ~/dev/nuxtjs
$ yarn create nuxt-app blog_v1
yarn create v1.22.4
:
create-nuxt-app v3.2.0
✨ Generating Nuxt.js project in blog_v1
? Project name: blog_v1
? Programming language: TypeScript
? Package manager: Yarn
? UI framework: None
? Nuxt.js modules: Content
? Linting tools: ESLint, Prettier
? Testing framework: None
? Rendering mode: Universal (SSR / SSG)
? Deployment target: Server (Node.js hosting)
? Development tools: jsconfig.json (Recommended for VS Code if you're not using typescript)
:
$ eslint --ext .js,.vue --ignore-path .gitignore . --fix
✨ Done in 1.98s.
🎉 Successfully created project blog_v1
To get started:
cd blog_v1
yarn dev
To build & start for production:
cd blog_v1
yarn build
yarn start
For TypeScript users.
See : https://typescript.nuxtjs.org/cookbook/components/
✨ Done in 74.63s.環境を整える
yarn dev で nuxt を起動して初期画面をすぐに確認するこはできますが、先に composition-api をいれていきます。Vue は今回が初めてなので従来の OptionAPI も知りませんので、最初から新しいコンポーネント記述式の composition-api を使っていきたいと思います。標準ではインイトールされていないようなので、個別にインストールしていきます。Mac のターミナルからでもいいですが、今回は、VSCode のターミナルを使っていきたいと思います。
VSCode を起動して Nuxt PJ をインストールしたディレクトリを選択します。次に VSCode のメニーからターミナルを選ぶと右下にターミナルが開きます。カレントディレクトリも PJ のフォルダに移動しています。ここを利用して nuxt-composition-api をインスールしてみます。
% yarn add nuxt-composition-api
yarn add v1.22.4
:
success Saved 2 new dependencies.
info Direct dependencies
└─ nuxt-composition-api@0.11.0
info All dependencies
├─ @vue/composition-api@0.6.7
└─ nuxt-composition-api@0.11.0
✨ Done in 3.43s.インストールができましたので、次は nuxt-composition-api を利用できるように nuxt.config.js ファイルを更新します。nuxt.config.js ファイルの buildModules に**‘nuxt-composition-api’**を追加します。
標準で buildModules には、@nuxt/typescript-build が設定されており modules には**@nuxt/content**も最初から設定されていました。
export default {
:
buildModules: ['@nuxt/typescript-build', 'nuxt-composition-api'],
/*
** Nuxt.js modules
*/
modules: [
// Doc: https://github.com/nuxt/content
'@nuxt/content',
],
:
}VSCode の設定
VSCode からサーバ Node.js とブラウザを Chrom を実行できるようにしたいと思います。デバッグのための設定は色々あるようですが、今回は、シンプルに起動できればよしとします。最初に機能拡張として Debugger for Chrom をインストールします。VSCode のサイドメニーから機能拡張(Shift+command+x)を開き、検索ボックスに Debugger for Chrome と入力してインストールを押します。
次にサーバとクライアントを同時に起動できるように lunch.json ファイルを作成していきます。サイドメニューから実行(Shift+command+g)を押して launch.json ファイルの雛形を作ることもできますが、今回は直接ファイルを作成しました。PJ 直下にフォルダ名.vscode を作成してそのフォルダに新規ファイル launch.json ファイルを作成します。
{
"version": "0.2.0",
"configurations": [
{
"name": "client: chrome",
"request": "launch",
"type": "pwa-chrome",
"url": "http://localhost:3000",
"webRoot": "${workspaceFolder}"
},
{
"name": "server: nuxt",
"request": "launch",
"runtimeArgs": ["run-script", "dev"],
"runtimeExecutable": "npm",
"skipFiles": ["<node_internals>/**"],
"type": "pwa-node"
}
],
"compounds": [
{
"name": "fullstack: nuxt",
"configurations": ["server: nuxt", "client: chrome"]
}
]
}“name”: “client: chrom”がクライアント起動用スクリプトです。nuxt サーバのディフォルトのポート番号が 3000 のためそれに合わせて設定しています。“name”: “server: nuxt”がサーバ起動用スクリプトです。runtimeArgs の”dev”で package.json の scripts と合わせます。両方のスクリプトを動かすために compounds で両方のスクリプトを起動できるようにしています。
{
"name": "blog_v1",
"version": "1.0.0",
"private": true,
"scripts": {
"dev": "nuxt-ts",
"build": "nuxt-ts build",
"start": "nuxt-ts start",
"generate": "nuxt-ts generate",
"lint:js": "eslint --ext .js,.vue --ignore-path .gitignore .",
"lint": "yarn lint:js"
},
:Tip nuxt サーバのポート番号を変えたいときは、例えば8080にしたい時は、package.json ファイルの”dev”: “nux-ts —port 8080”に修正して、lunch.json ファイルのクライアントのポートも”url”: “http://localhost:8080”にすると良いでしょう。
nuxt サーバを起動してみます。
ここまできたら、初期状態で nuxt サーバが起動できるかテストしてみます。

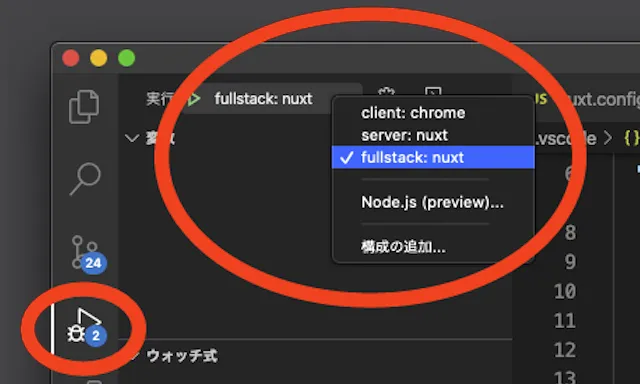
サイドメニューから実行(Shift+command+g)を押すと”client: chrom”、“server: nuxt”及”fullstack: nuxt”を選べるようになります。fullstack を選択するとブラウザと Nuxt.js サーバが立ち上がります。しばらくすると初期画面が出力されるようになります。

これで設定は全て完了となります。次回は Blog 用のサイトを構築に入りたいと思います。
