「Nuxtでプログを構築しよう!!」の5回目。今回は、基本レイアウトを考えよう。
Nuxt でプログを構築しよう」の 5 回目のブログとなります。今回は基本レイアウトを考えていきたいと思います。画面構成は、ヘッダ、ボディ、フッターの基本的な構成にしたいと思います。基本レイアウトは layout フォルダの default.vue ファイルをカスタマイズしていきます。
画面レイアウト設計
ホームページを最初に使ったのは、確か 25 年位前に Java アプレット全盛のころだったと思います。それからほとんどホームページを自作することはなくなりました。今回久々に一から設計していきたいと思います。年をとると小さい文字やたくさんの情報があるのは見るのも嫌になってきましたので、シンプルな構成でいきたいと思います。

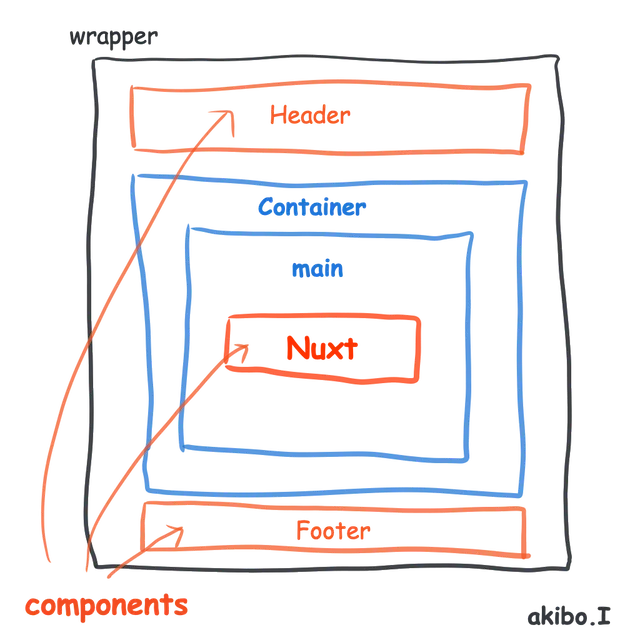
wrapper,container,main は、div class とし定義し、あとでスタイルを変えるために使用します。Header,Footer はこのあと components として作成します。Nuxt が肝で、これを設定していると Nuxt がベージにある vue を展開してくれます。
default.vue ファイルの修正
元の /layout/default.vue ファイルは、実にシンプルです。style に記述ありますが、こちらも書き換えていきたいと思います。
<template>
<div>
<Nuxt />
</div>
</template>
<style></style>画面レイアウトに沿って default.vue ファイルを修正していきます。後で CSS のスタイルを調整していきますが、今回は基本的な物のみ入れていきたいと思います。
<template>
<div class="wrapper">
<div class="header">
<Header />
</div>
<div class="container">
<div class="main">
<Nuxt />
</div>
</div>
<div class="footer">
<Footer />
</div>
</div>
</template><style>
* {
margin: 0;
padding: 0;
}
html {
font-size: 1.3rem;
color: dimgray;
}
.wrapper {
width: 100%;
margin: 0 auto;
}
.header {
color: #fff;
background: chocolate;
}
.container {
display: flex;
}
.main {
width: 100%;
}
.footer {
color: #fff;
background: rosybrown;
}
</style>index.vue の修正
/pages/index.vue ファイルを修正して、ブログのルート画面を修正していきます。この画面では記事一覧を表示するために Articles コンポーネントを配置します。
<template>
<Articles />
</template>
ダミーのスタブコンポーネントの登録
default.vue や index.vue で使用するコンポーネントをまだ作成していませんのでダミーとして簡単なスタブのコンポーネントを登録したいと思います。
<template>
<div>Header</div>
</template><template>
<div>Footer</div>
</template><template>
<div>Articlelist</div>
</template>検証
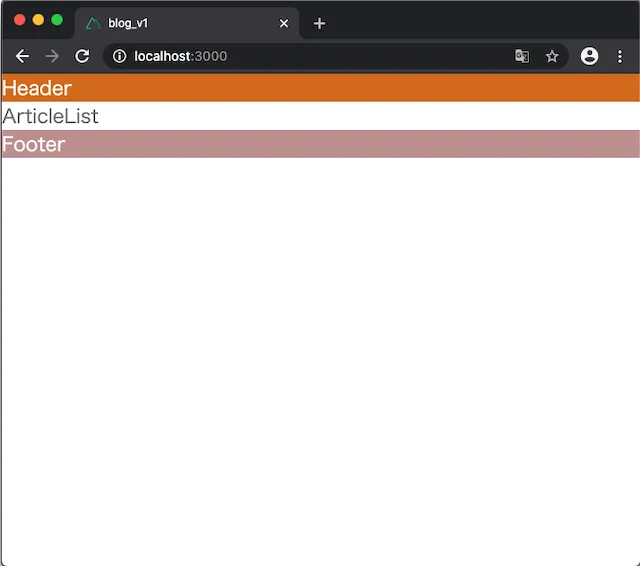
ここまで作ったところで起動して検証したいと思います。VSCode から実行して画面が表示したら完了です。

次回はいよいよ記事の一覧を表示に挑戦したいと思います。
